JavaScript遍历数组
2024-10-30 01:43:02来源:8624软件园作者:8624软件园实例名称
JavaScript遍历数组
实例描述
数组是常用的数据保存方式,可用来保存相同类型的多组数据。本例学习如何遍历读取数组中的每一个数据。
实例代码
html xmlns="" headtitle标题页-学无忧 language=javascriptvar a=new Array"a","b","c";u00a0u00a0 //创建数组fori in au00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //遍历数组中的每项u00a0u00a0 alertai;u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0u00a0 //显示每一个元素/script/headbody/body/html
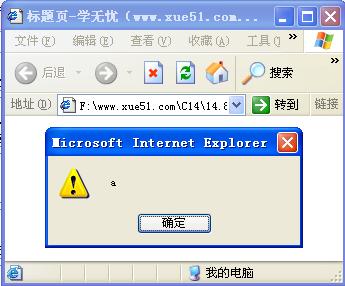
运行效果

难点剖析
本例的重点是数组的创建和遍历:在JavaScript中数组是一个对象,用“Array”表示。创建数组使用“new Array”实现。遍历数组使用“”语句。
源码下载
相关新闻